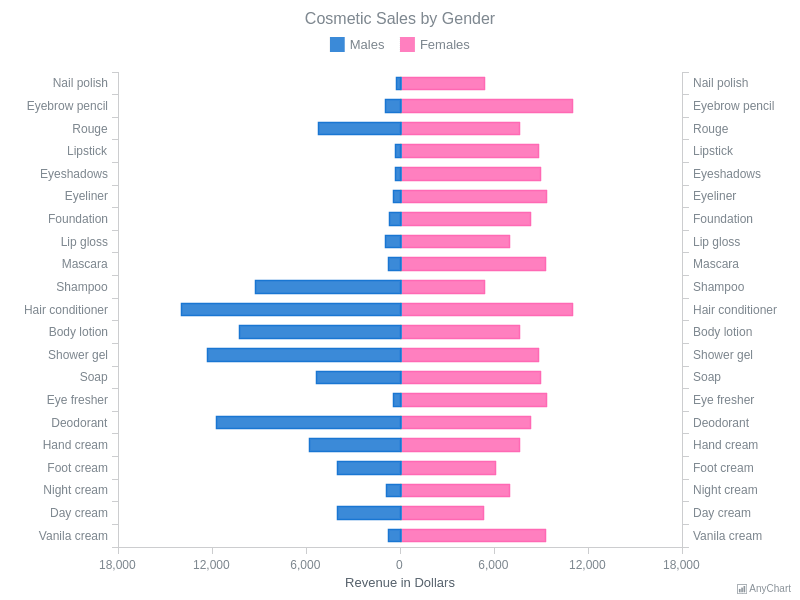
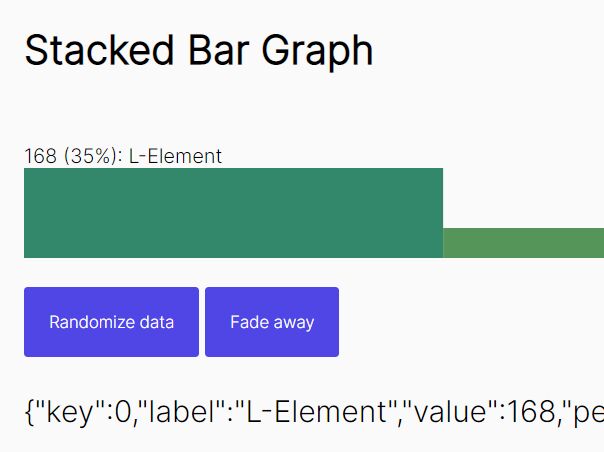
42 d3 horizontal stacked bar chart with labels
github.com › jiahuang › d3-timelineGitHub - jiahuang/d3-timeline: Simple JS timeline plugin for d3 May 08, 2015 · Make a pseudo-gantt chart thingy. with icons. For your really long charts, it supports scrolling. It can even do things on hover, click, and scroll for when someone accidentally interacts with your chart. You can also specify an optional class key in the data dictionary. This will label each timeline rectangle item within the visualization with ... c3js.org › referenceC3.js | D3-based reusable chart library The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set.
github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... Some shape types can be stacked, placing one shape adjacent to another. For example, a bar chart of monthly sales might be broken down into a multi-series bar chart by product category, stacking bars vertically. This is equivalent to subdividing a bar chart by an ordinal dimension (such as product category) and applying a color encoding.

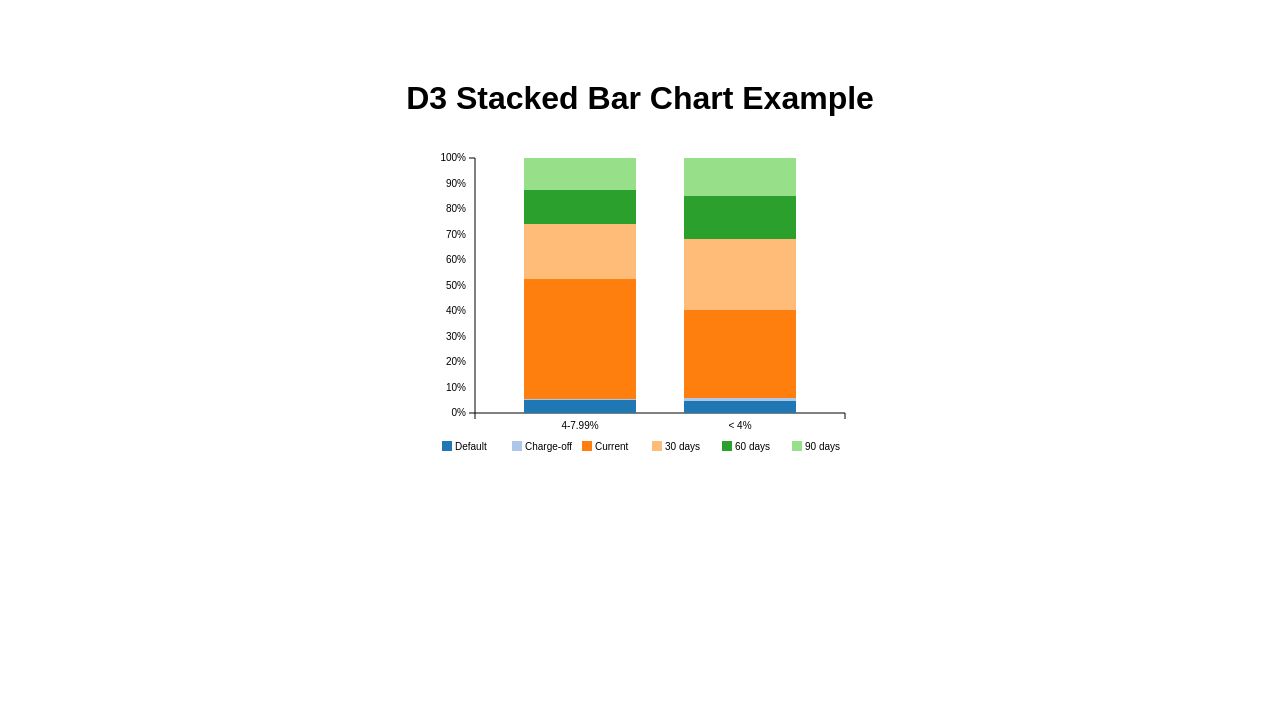
D3 horizontal stacked bar chart with labels
› create-a-stacked-bar-chartCreate a Stacked Bar Chart using Recharts in ReactJS Jul 30, 2021 · This library is used for building Line charts, Bar charts, Pie charts, etc, with the help of React and D3 (Data-Driven Documents). A stacked Bar Chart is the extension of a basic bar chart. It displays various discrete data in the same bar chart for a better comparison of data. vega.github.io › vega-lite › docsEncoding | Vega-Lite Vega-Lite - a high-level grammar for statistical graphics. Vega-Lite provides a higher-level grammar for visual analysis, comparable to ggplot or Tableau, that generates complete Vega specifications. Vega-Lite specifications consist of simple mappings of variables in a data set to visual encoding channels such as x, y, color, and size. These mappings are then translated into detailed ... data to Viz | Find the graphic you need A stacked area chart is the extension of a basic area chart which displays the evolution of the value of several groups on the same graphic. The values of each group are displayed on top of each other, what allows to check on the same figure the evolution of both the total of a numeric variable, and the importance of each group.
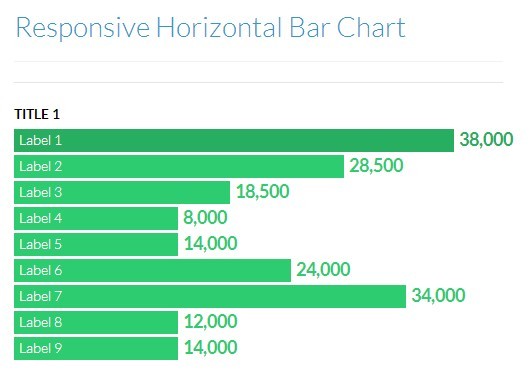
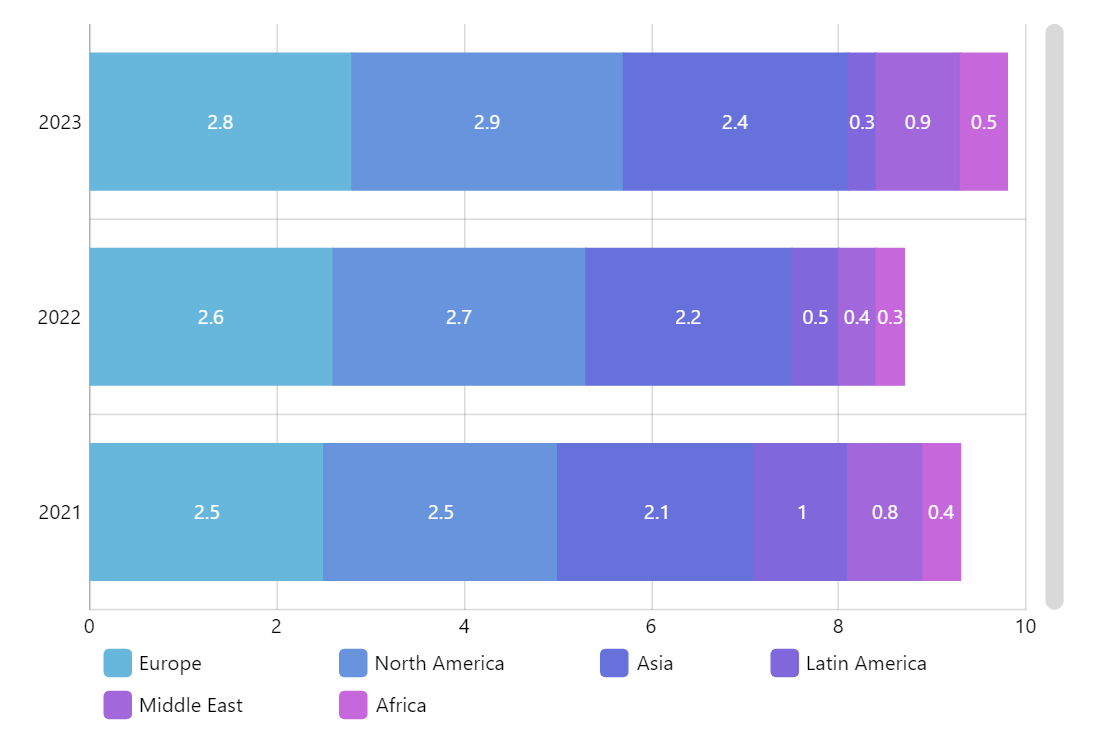
D3 horizontal stacked bar chart with labels. plotly.com › python-api-reference › generatedplotly.graph_objects.Scatter — 5.9.0 documentation Returns. Return type. plotly.graph_objects.scatter.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate ... data to Viz | Find the graphic you need A stacked area chart is the extension of a basic area chart which displays the evolution of the value of several groups on the same graphic. The values of each group are displayed on top of each other, what allows to check on the same figure the evolution of both the total of a numeric variable, and the importance of each group. vega.github.io › vega-lite › docsEncoding | Vega-Lite Vega-Lite - a high-level grammar for statistical graphics. Vega-Lite provides a higher-level grammar for visual analysis, comparable to ggplot or Tableau, that generates complete Vega specifications. Vega-Lite specifications consist of simple mappings of variables in a data set to visual encoding channels such as x, y, color, and size. These mappings are then translated into detailed ... › create-a-stacked-bar-chartCreate a Stacked Bar Chart using Recharts in ReactJS Jul 30, 2021 · This library is used for building Line charts, Bar charts, Pie charts, etc, with the help of React and D3 (Data-Driven Documents). A stacked Bar Chart is the extension of a basic bar chart. It displays various discrete data in the same bar chart for a better comparison of data.






























/simplexct/BlogPic-f7888.png)

Post a Comment for "42 d3 horizontal stacked bar chart with labels"