45 chart js pie show labels
plotOptions.series.dataLabels.align | Highcharts JS API Reference plotOptions.series.dataLabels.align. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point.For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Laravel 8 Charts JS Example Tutorial - Tuts Make ChartJS is simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. This charts js in laravel 8 tutorial helps you step by step on how to fetch the last 7 days data and display it on laravel pie chart in laravel app using charts js.
Pie | Chart.js config setup actions ...

Chart js pie show labels
Using Chart.js with Blazor - PureSourceCode Chart.js is a an open source library written in JavaScript that helps you to create beautiful graphs such as bar, line, pie charts, animated charts and so on. Have a look to the website to understand what this library can do for you. Home page of Chart.js How to show all detailed data labels of pie chart - Power BI 1.I have entered some sample data to test for your problem like the picture below and create a Donut chart visual and add the related columns and switch on the "Detail labels" function. 2.Format the Label position from "Outside" to "Inside" and switch on the "Overflow Text" function, now you can see all the data label. Regards ... The 21 Best JavaScript Charting Libraries for Killer Charts 19.Chartkick.JS. Chartikck.js is another simple solution for rendering charts in the web pages. It is mainly for the Ruby developers but JavaScript version is available too and that is why it is listed here. Chartkick.js works well with Google charts, chart.js and Highcharts.
Chart js pie show labels. React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. In a pie chart, the arc length of each slice is proportional to the quantity it represents. Here we are going to display browser popularity in a Pie chart. There will be different colors for slice of the pie chart. How to Create Pie Chart Using React Chartjs 2 in React - CodeCheef To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 chart.js . Step 3: Update ... javascript - Display all labels in Chart.js - Stack Overflow autoSkip: To show all labels. maxRotation: Rotation for tick labels (Only applicable to horizontal scale) minRotation: Rotation for tick labels (Only applicable to horizontal scale) padding: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this ... Tooltip | Chart.js #Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define the position of the tooltip caret.
Chart.js PieChart how to display No data? User665608656 posted. Hi cenk, According to your code, you need to add judgment in the ShowPie method in advance to judge the length of the incoming parameter data array.. If it is greater than 0, then follow the original writing method. If it is less than or equal to 0, then set the labels and datasets values to the empty array. Data Visualization Using Chart.js and Gatsby | HackerNoon With that done, here is what our Pie chart should look like without colors in the image below: The following steps are to fill the labels, the border, and the pie chart with background color in an array and the border width. We do this to improve the aesthetic value of the project. src/components/PieChart.js 15 Best JavaScript Chart Libraries in 2022 - Atatus #1 Chart.js Image Source Chart.js is an open-source JavaScript library that supports eight different types of charts. It's only 60kb in size, thus it's a rather small JS library. Radar, inline charts, pie charts, bar charts, scatter plots, area charts, bubble charts, and mixed charts are all provided. How to integrate charts-plugin-datalabels to show percentage in Pie ... npm install chartjs-plugin-datalabels --save 2/ i also add "chartjs-plugin-datalabels": "^2.0.0", inside package.json 3/ here is my abp.resourcemapping.js 4/ i also run yarn and gulp and i see them copy all chartjs-plugin-datalabels in my lib folder 5/ I created a folder named "WeeklyTop5BundlesPurchasedPieChart" under /Pages/Shared/Component/... 0
Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Creating charts is very simple, all we have to do is to change the type from type: "bar" to the specific type you want. This could be pie, horizontalBar, line, doughnut, radar, polarArea, scatter etc. Adding/Updating and Removing Datasets from Charts So far, we've seen how to make various types of charts in Chart.js. Create Different Charts In React Using Chart.js Library - C# Corner Currently, chart.js version 2 is the latest version, and it works seamlessly with react. Install react-chartjs-2 package by running npm command given below: npm install react-chartjs-2 chart.js --save. Examples. Let's look at some examples of Line graph, Bar Charts and Pie Chart. 1. Line Chart. A line chart is a way of plotting data points on ... plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
Data Labels in JavaScript Chart control - Syncfusion Label content can be formatted by using the template option. Inside the template, you can add the placeholder text $ {point.x} and $ {point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. Source Preview index.ts index.html Copied to clipboard
Data Display with Doughnut and Pie Graph -- React - DEV Community PieChart.js These are the two files where we will write all the code to display the data in the form of graphs. Let's start with Doughnut.js and create an empty functional component, also don't forget to import the Doughnut component from react-chartjs-2 on the very top of your file:
Angular 13 Chart Tutorial using Chart.js npm install ng2-charts --save npm install chart.js --save npm install bootstrap --save. Above command will download all packages and '--save' option help to save entry into package.json file.. We will add chart.js and bootstrap package reference into index.html file. You can make entry into angular.json file as well, if you don't want add into index.html file.
javascript - How to display pie chart data values of each slice in chart.js - Stack Overflow
Data Labels in React Chart component - Syncfusion Checkout and learn about Data Labels in React Chart component of Syncfusion Essential JS 2, and more details. React. Edit Edit This Document. Demos. Support. Forum. ... Search results. Data Labels in React Chart component. 08 Aug 2022 / 8 minutes to read. Data label can be added to a chart series by enabling the ... Show percentage based on ...
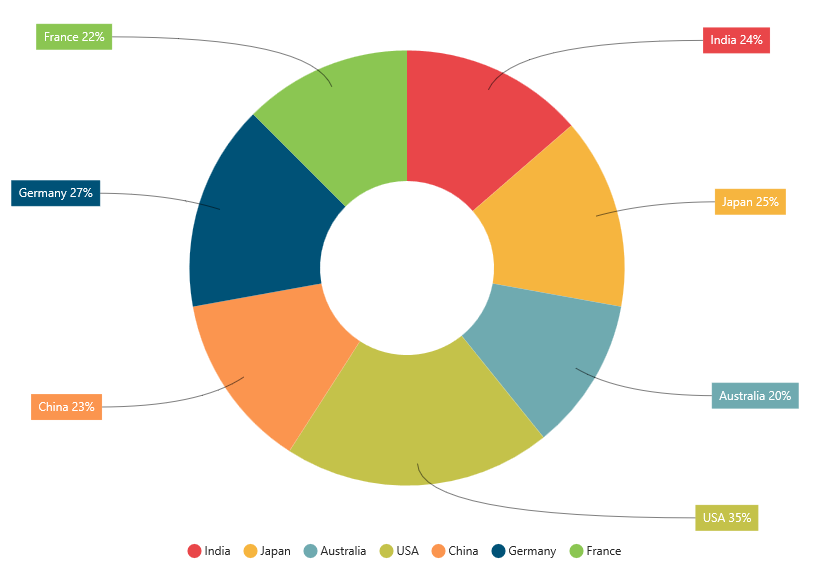
How to add jqplot pie chart labels with lines? Jqplot Pie Chart, need to show minor data with ...
Angular 13 Pie Chart Using Chart JS Example - Tuts Make Use the following steps to integrate pie chart using chart js library in angular 13 apps; as follows: Step 1 - Create New Angular App Step 2 - Install Charts JS Library Step 3 - Import Modules in Module.ts File Step 4 - Create PIE Chart on View File Step 5 - Add Code On pie-chart.Component ts File Step 6 - Start the Angular Pie Chart App
Display data point labels outside a pie chart in a paginated report ... To prevent overlapping labels displayed outside a pie chart. Create a pie chart with external labels. On the design surface, right-click outside the pie chart but inside the chart borders and select Chart Area Properties.The Chart AreaProperties dialog box appears. On the 3D Options tab, select Enable 3D. If you want the chart to have more room ...
tooltip of multiseries pie chart has no dataset label #9771 Multiseries pie chart should have the same tooltip as other multiseries chart (eg. line): it should show the appropriate item of labels, dataset label and the value, like line chart: LabelsItem [color box] DatasetLabel: Value. Current Behavior. Shows only the appropriate item of labels and the value - but not the dataset label:
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The chart label, which is the title or name of the chart. The chart instance, which is needed to initiate a new type of chart. Let me show you the code. Copy // 1. The canvas reference to display the chart. const chartCanvas = document.getElementById ('chart-canva').getContext ('2d'); // 2.
Simple Pie chart in HTML without JavaScript - Codeconvey So, let's get started with HTML to create a pie chart. HTML Structure for Pie Chart In HTML, create a div element with a class name "wrapper" and place div elements inside it with class names d1 to d5. Place percentages inside these div elements wrapped with a span tag. 60%
ReactJS: How to Create a Pie Chart using Recharts? - tutorialspoint.com Creating the React Application 1. Create a simple react application by using the following command: npx create-react-app myApp 2. Once the application is created, traverse to its application folder. cd myApp 3. Now, install the Recharts module to be used inside the ReactJS application using the below command. npm install --save recharts
The 21 Best JavaScript Charting Libraries for Killer Charts 19.Chartkick.JS. Chartikck.js is another simple solution for rendering charts in the web pages. It is mainly for the Ruby developers but JavaScript version is available too and that is why it is listed here. Chartkick.js works well with Google charts, chart.js and Highcharts.
How to show all detailed data labels of pie chart - Power BI 1.I have entered some sample data to test for your problem like the picture below and create a Donut chart visual and add the related columns and switch on the "Detail labels" function. 2.Format the Label position from "Outside" to "Inside" and switch on the "Overflow Text" function, now you can see all the data label. Regards ...
Using Chart.js with Blazor - PureSourceCode Chart.js is a an open source library written in JavaScript that helps you to create beautiful graphs such as bar, line, pie charts, animated charts and so on. Have a look to the website to understand what this library can do for you. Home page of Chart.js












Post a Comment for "45 chart js pie show labels"